Okay so I have honestly been putting off learning React because it was intimidating to me coming from a mobile app background but, I finally sucked it up and began learning and I'm really glad I did.
But me being me I gave myself a time limit of 4 days (yes I know, exciting right?), here's what happened
Monday 😃
So today was just prep day so what I did was install React to my laptop and started watching a few videos on the language to gain familiarity to an extent, after that I went straight to the docs for a good amount of time to prepare myself for the next day.
Tuesday 🧐
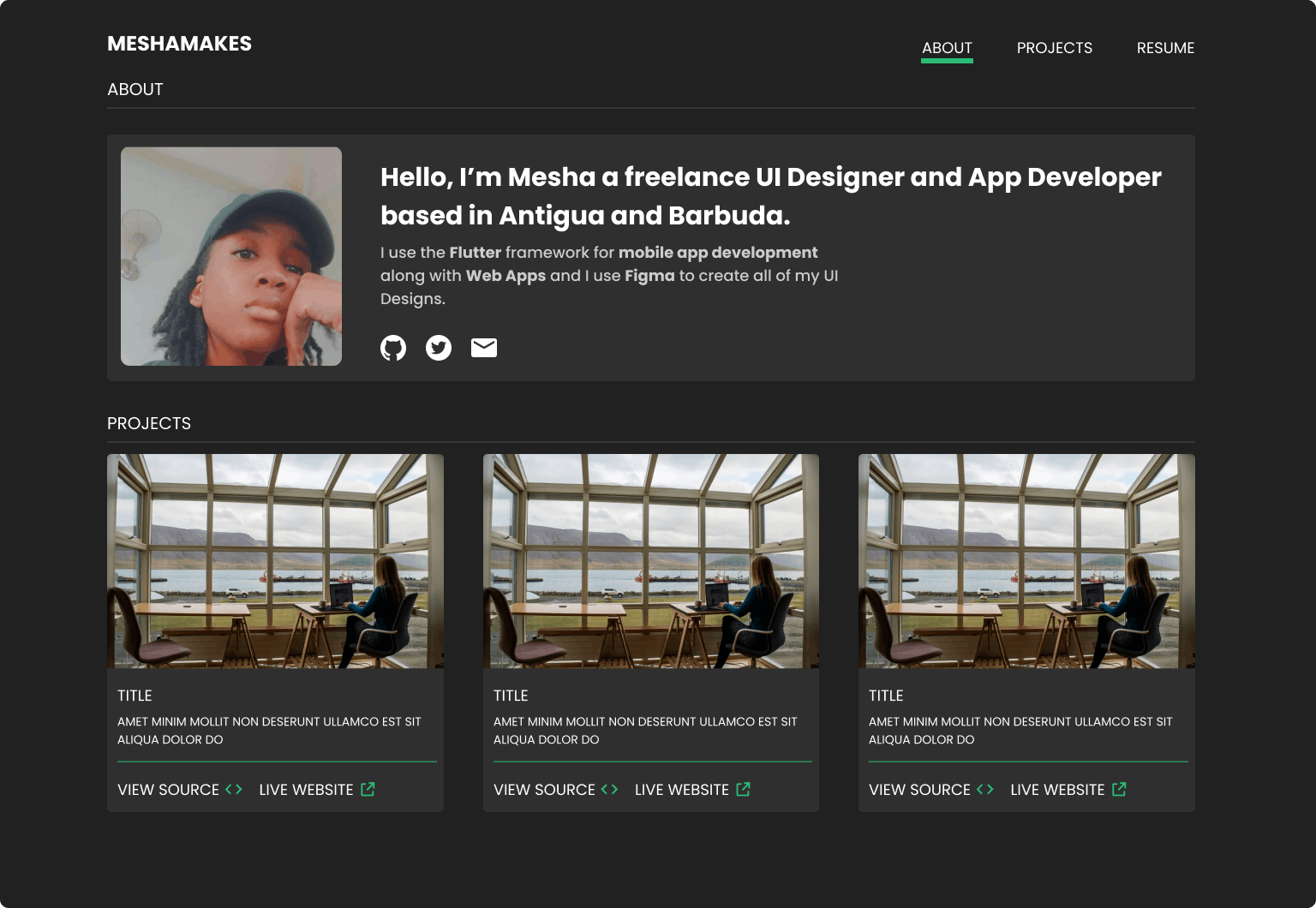
Ah yes Tuesday was where most things happened and also where most things went wrong, having come from a Flutter background I kept making silly mistakes that cost me time but after a few minutes (or hours who knows) I managed to sort it all out and I was back on track now guys below is my design I did in figma to follow, simple enough right?

Well good Lord was I wrong I spent a considerable amount of time alone on that navbar just making sure that it was responsive and after awhile I got it 😪 crisis avoided but when I took a look outside it was after dark so I retired for the day.
Wednesday 🤗
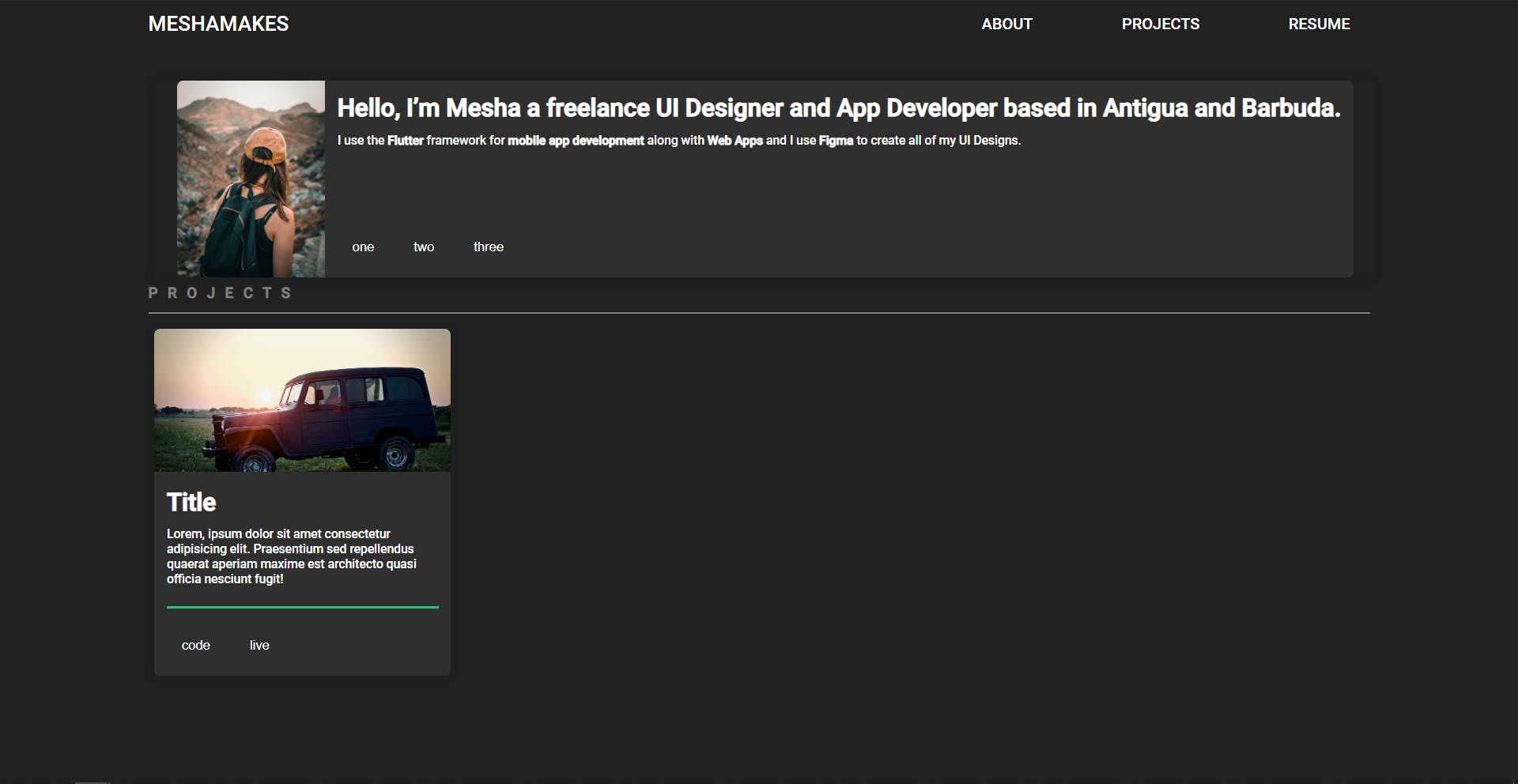
Guys, when I tell you I spent hours coding and finally getting to see results it's one of the best feelings. Sheesh, I started working on the About Card that you can see in the picture from yesterday and that took some brain cells but I got it in the end so ha. Around that time I also started working on the project card and thinking of some subtle but nice enough animations that would enhance user experience so here's what I was working with.

Thursday 😛
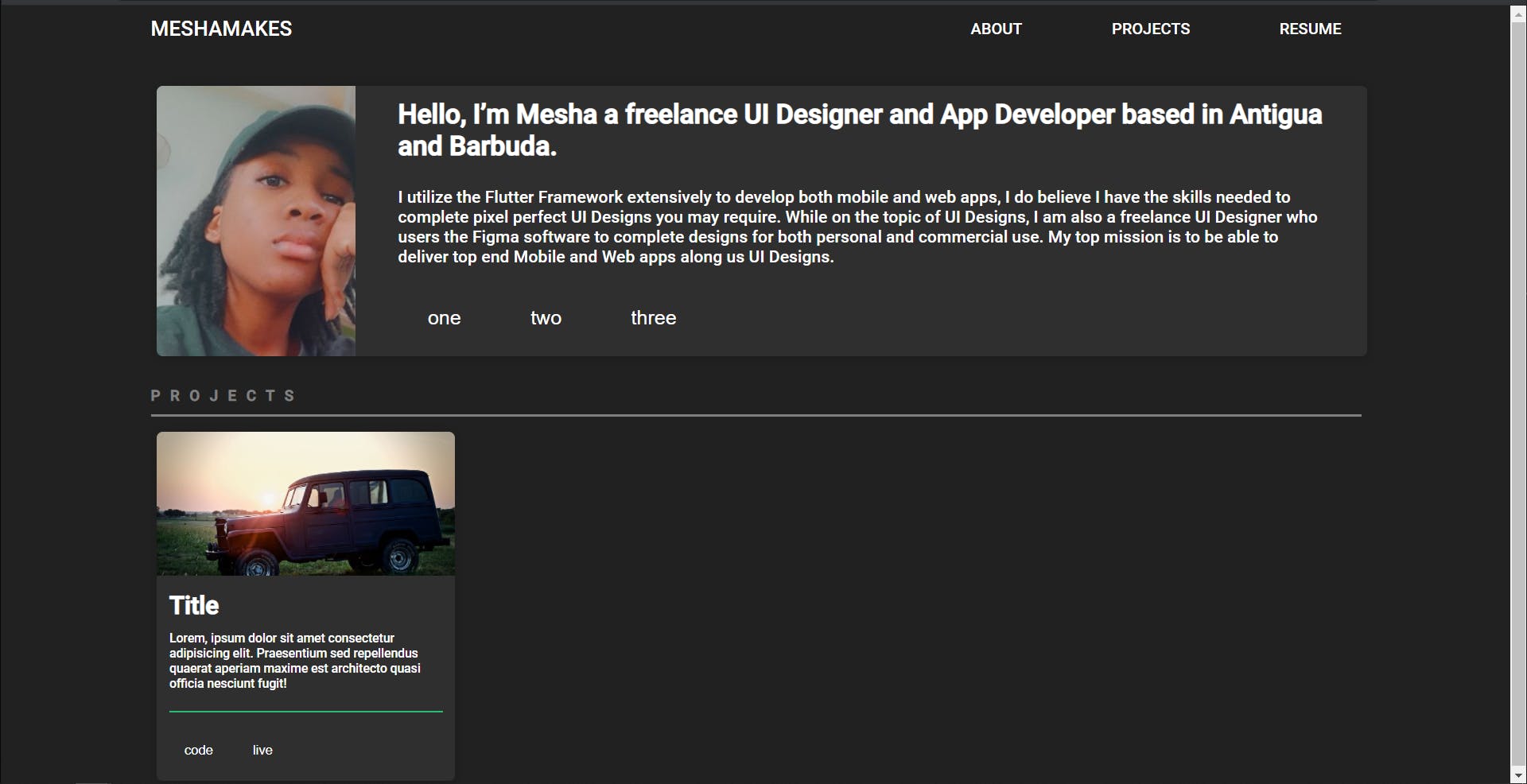
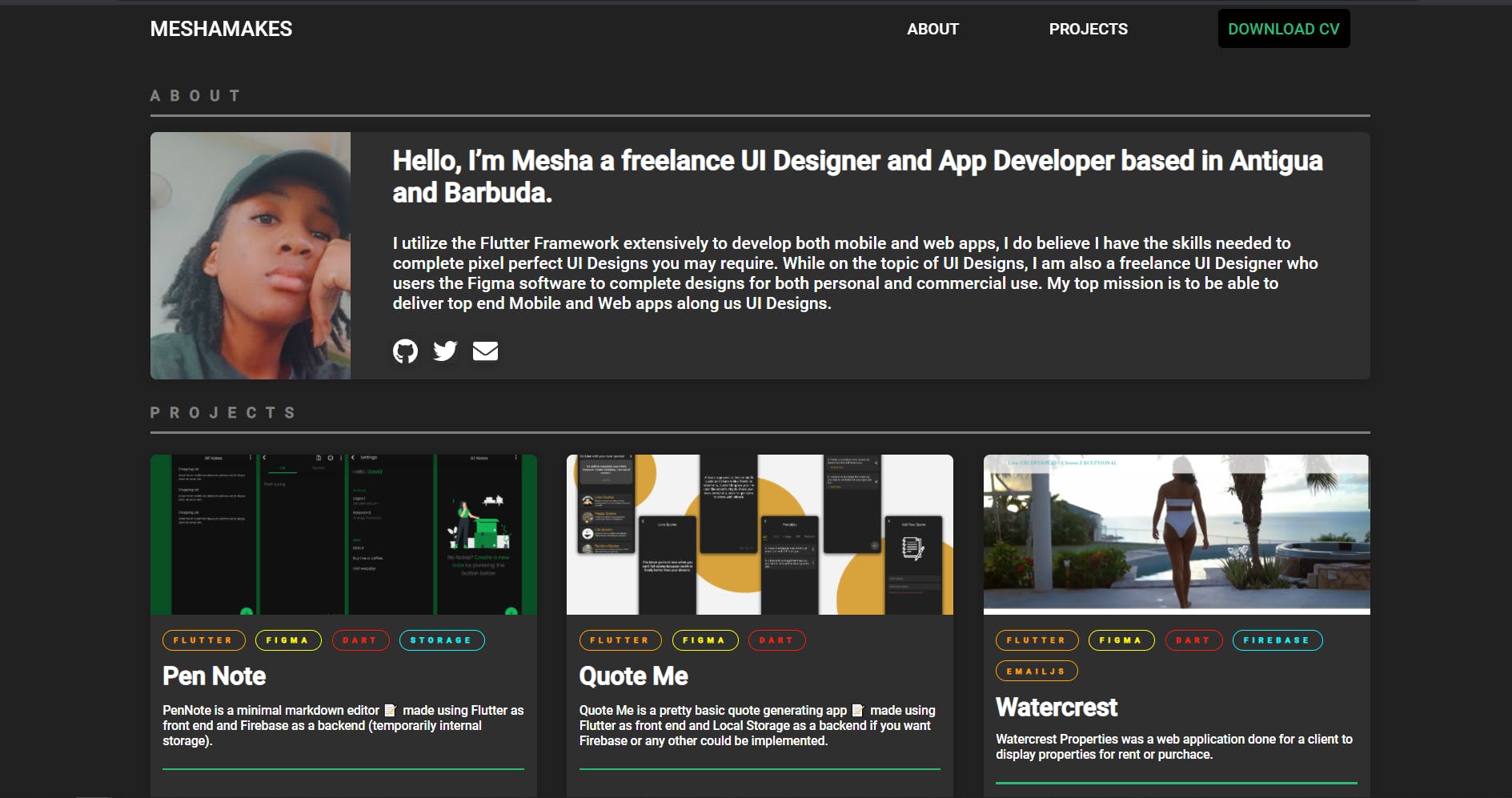
Alright I just tidied up what was down in Wednesday and it turned out pretty good if I do say so myself, honestly I'm surprised at the progress I had been making (dare I say I was impressed? 🤔). All jokes aside here's the improved page from yesterday, pretty neat right?

Friday 🥳
The time has come my friends, the end is here. The final day is here and I was in go mode, I was feeling good about this one just a few things that were left then I could deploy and get some sleep (or not, turns out I had a test to study for 🙄). Today was a pretty code heavy day I spent a whapping 7 hours and 40 minutes straight coding and now my body hates me for it but psshh I'll be fine, I ended up tweaking the design ever so slightly to make it pop and boom I was done had to do a little more research on how to deploy a react app but I got it guys no worries. So here is the final update on the website, what do you think? (please be kind I did my best)

View website here
Final Thought 🧐

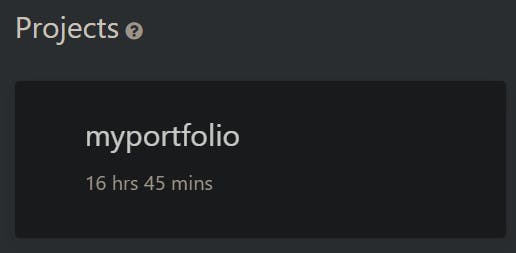
That above are my overall stats from Wakatime, to say I was shocked would be an understatement but I was nothing less than proud of myself for the time and effort I put into this.
My takeaway from this is to just go for it, don't overthink, don't panic just go for it. You don't have to be as extra as me and put such a short time limit on your growth but sometime a limit helps to motivate you so just find what works for you okay, everything will fall into place after.

Consider buying me a ko-fi?